Step 4
Fixing off-centre rotation with Anchor Points
The character looks a little strange when it rotates. This is because it is rotating around an anchor point at its top-left corner. We can adjust its anchor point to centre its rotation around the middle.
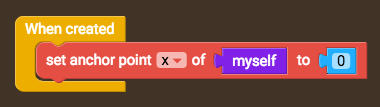
We only need to do this once at the start, so grab "When created" from Events, and then grab "Set anchor point x of myself" from Transform, and drag it inside the "When created" block.

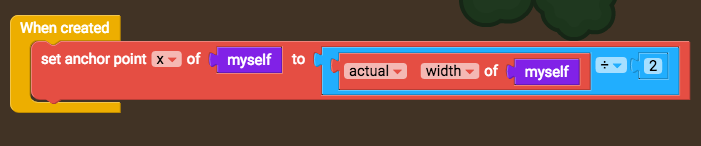
The anchor point should be set to the middle of the object, which we can determine as half the width of the object. Grab the "plus sign" block from Operators, drag it into the "set anchor point x of myself" block, and click on the plus sign to change it to a division sign.
Grab the "actual width of myself" block from Transform, and drag it into the left side of the "division sign" block. Then grab the "0" block from Operators, and drag it into the right side, and change 0 to 2. This will set the anchor point to halfway along the width of the object.

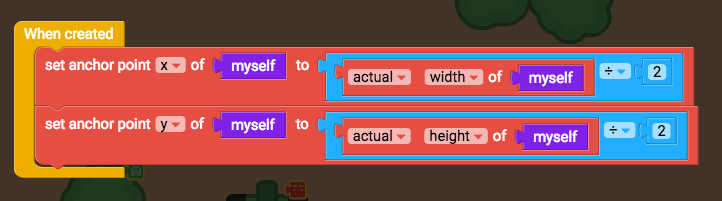
Now set the vertical anchor point position by duplicating that "set anchor point" block. Change the x to y, and width to height.

Play your game to test out the improved rotation