Step 3: Add a script to the page
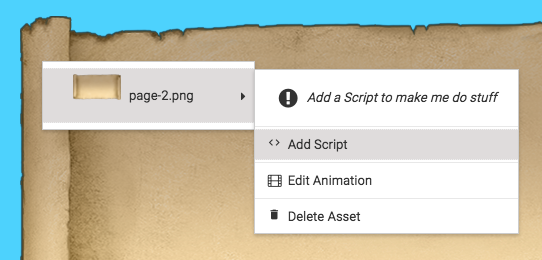
We need to get the page to display our story. Right-click on the page object, and select 'Add script'.

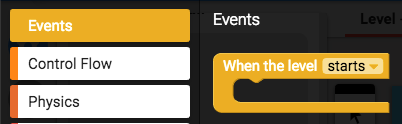
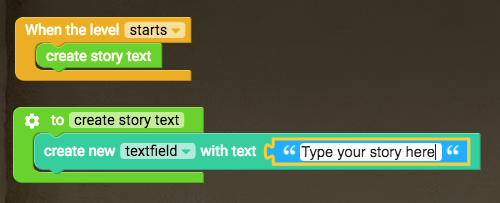
We want our level to start by displaying the first page of our story. So first grab the "When level starts" block (from Events), and drag it into the work space.

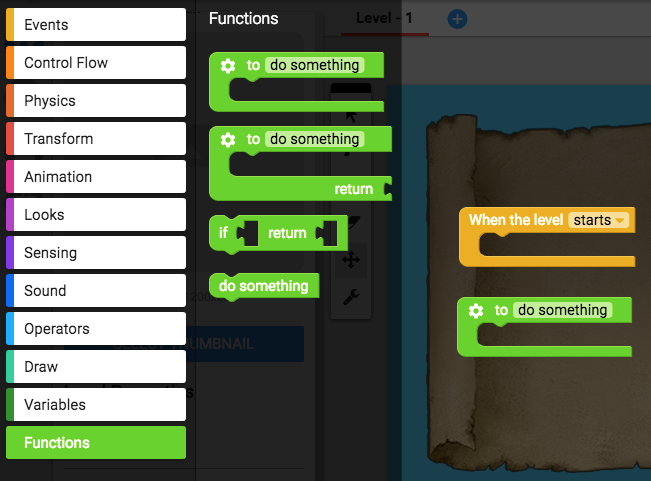
Now we need a function block. Grab "to do something" (from Functions) and drag it under the event block. This is a function definition block.

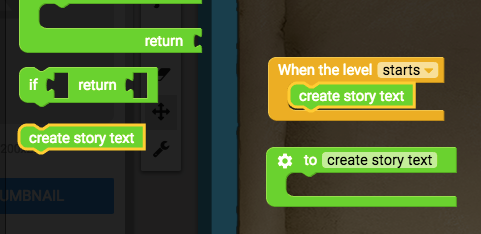
Click on "do something" and rename it to "create story text". There will now be a "create story text" block at the bottom of Functions, so grab that and place it inside the "When level starts" block.

This smaller green block is a function call block, which runs whichever blocks are inside the function definition.
We'll use our function definition to create the text for our story, so grab the "Create new textfield with text" block (fromDraw), and drag it into the function definition block.

Type the first page of your story into the text field. Remember that this page needs to end with two different choices the player can make.
For example, here's the first page of a pick-a-path story:
>Ahoy, Starcaptain Spacewalker! You've been travelling the stars for many years in search of adventure and treasure. On one fateful day you stumble upon a mysterious ship floating in space. It appears abandoned, but it could be a trap. Do you approach it, or get out of there safely?

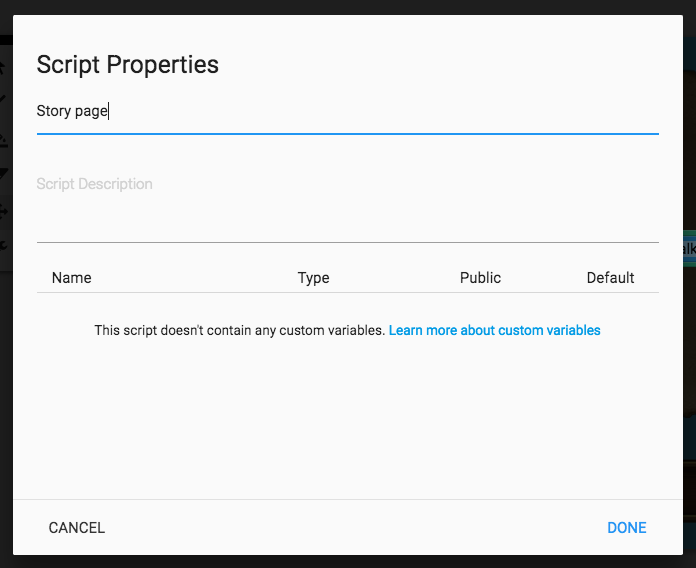
Once you've typed your first page, click Play (in the top-right corner) to preview your story in-game. Make sure to give your script a name, e.g. "Story Page", and then click Done to play it.


The text goes off the screen! Let's improve it in the next step.