Step 5: Add text to the buttons
Now we'll make the buttons display text so we have some choices. We'll give the buttons a tag so that the page script can identify them and update the text on them.
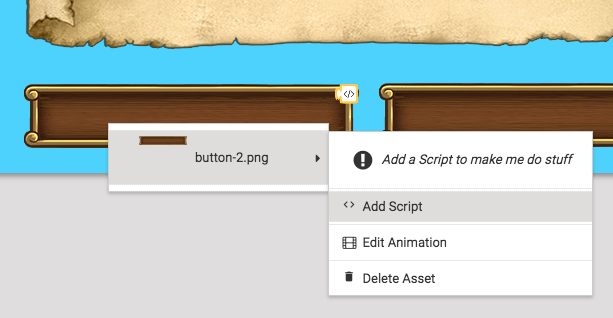
Return to level edit mode, right-click on the button on the left, and select "Add script".

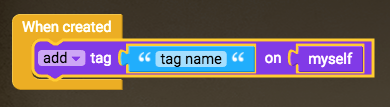
Grab the "When created" block (from Events), and "add tag tag name on myself" (from Sensing).

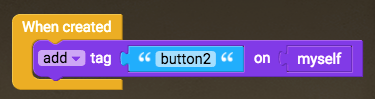
Change the tag to "button1".

This will allow the "story page" object to identify this button as the first button.
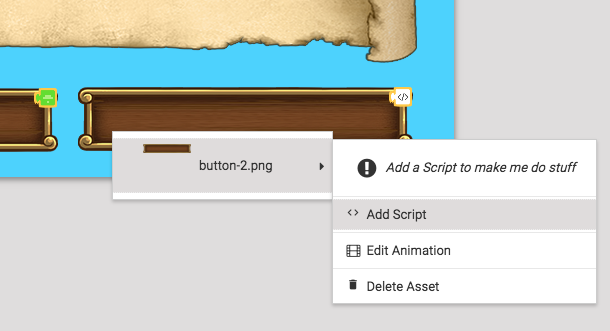
Now do the same thing for the second button, except give it the tag "button2".


Now we'll go back to the "story page" script, and make text appear on the buttons. Edit the "story page" script, and drag out a new function block (from Functions).

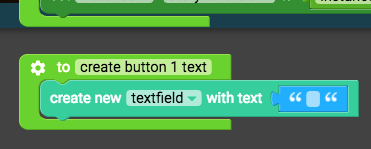
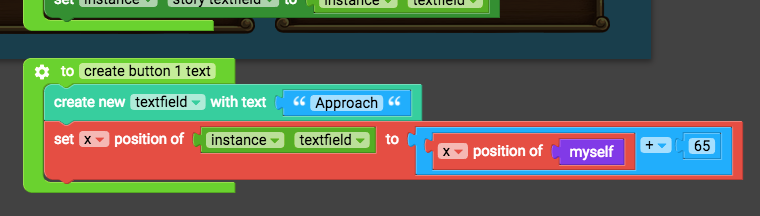
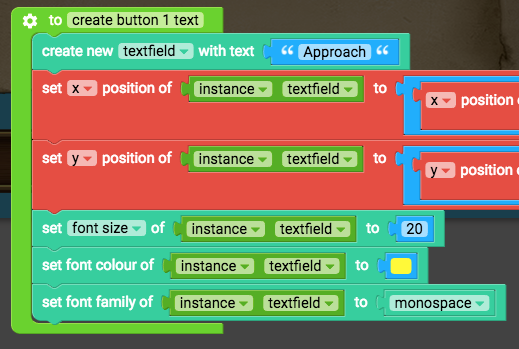
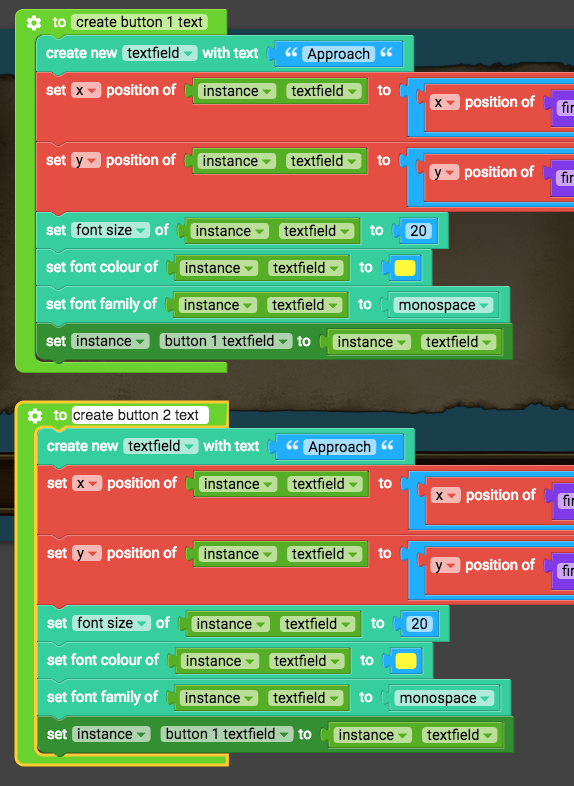
Name this function "Create button 1 text", and drag the "Create new textfield" block (from Draw) into this function.

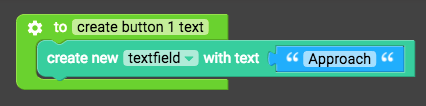
Set the text to the first choice you want to give the player. In my example, my story has an abandoned ship you can approach or avoid, so my first choice will be to "Approach".

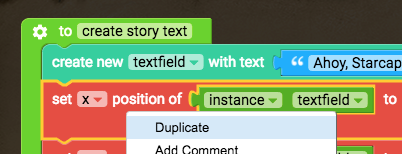
Now we need to position the text field on the button. We've already got the blocks we need to position a text field -- they are in the first function. Duplicate the "set x position of instance textfield" and drag it into this new function.


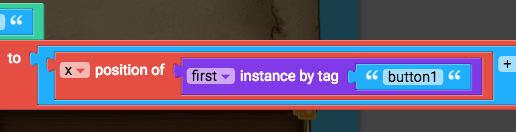
The text needs to be positioned on the button, so drag the "myself" button into the trash, and replace it with "first instance by tag" (from Sensing).

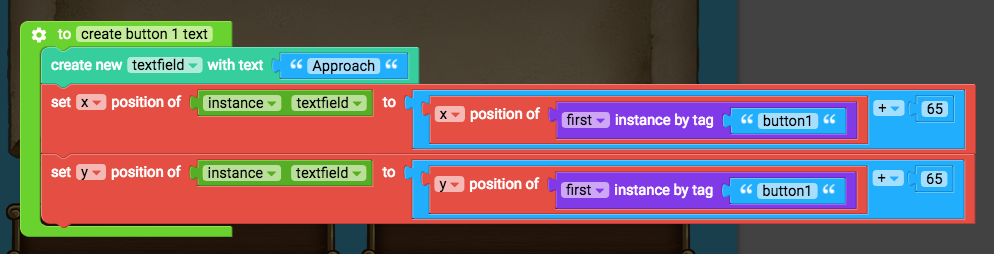
Make sure to use the same blocks for setting the y position as well.

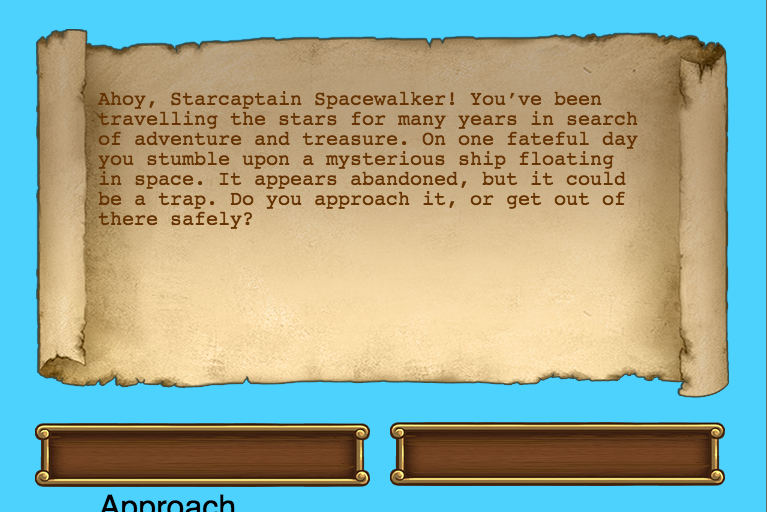
Now play the game to test it out.

You can tweak the numbers at the end of the position blocks to get the text correctly positioned on the button.

Now you can also set the font size, font colour, and font family. Luckily we already have those blocks in our first function, so you can duplicate them and place them in our second function.

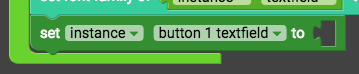
We'll also set this text field as a new variable. Grab "set true/false i" (from the Properties section of Variables) and drag it to the bottom of this function.


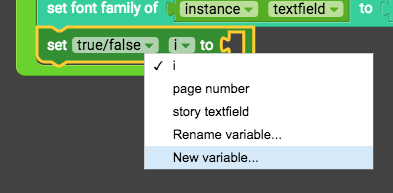
Name this new variable "button 1 textfield", and set its type as instance.

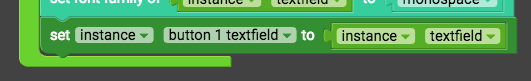
Then drag "instance textfield" into the gap at the end of the block.

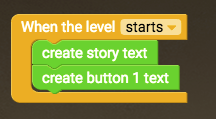
Make sure this function runs when the level starts. Grab the function call block, and drag it into the "When level starts" block.

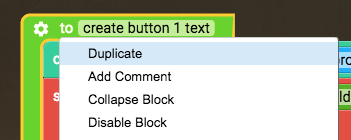
We also need to create text on button 2, so duplicate the function for "create button 1 text" and rename it to "create button 2 text".


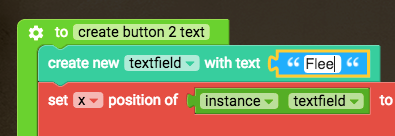
Button 2 will have text with a different choice to button 1, so type the other choice into the textfield block. For example, in my story you can flee from the abandoned ship, so I would type "Flee" into the textfield for button 2.

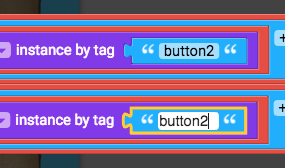
The text field for button 2 needs to be positioned on button 2, so change "first instance by tag button1" to "button2".

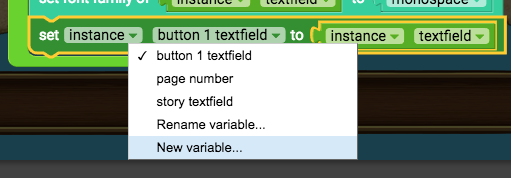
The variable at the bottom of this function also needs to be changed for button 2, so click "New variable" and make this new variable "button 2 textfield".


Lastly, we need to make sure the function for button 2 also runs when the level starts, so grab "create button 2 text" (from Functions), and drag it into "When level starts".
Now play the game and see both buttons with text.

If you try to click on a button, nothing will happen. Let's make that work in the next step.