Step 6: Click buttons to advance story
To make the buttons clickable and progress the story, we’ll add an event to them that detects when they’re clicked on, set a variable to remember the button that was clicked on, and then send a message to the “story page” object to tell it that a button was pressed.
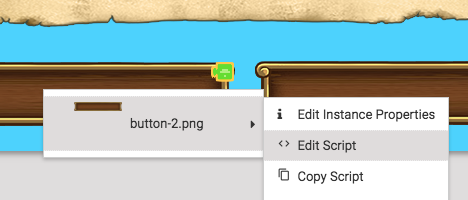
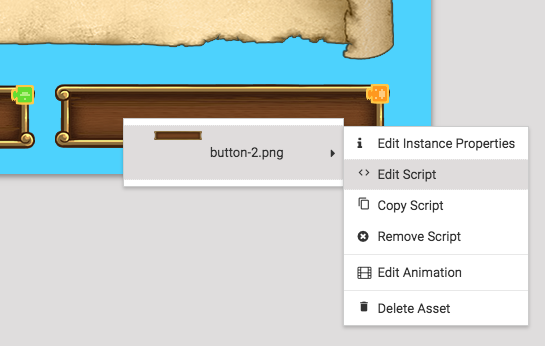
Edit the script on button 1.

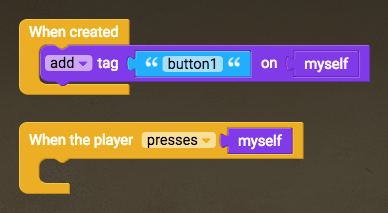
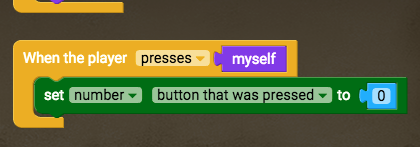
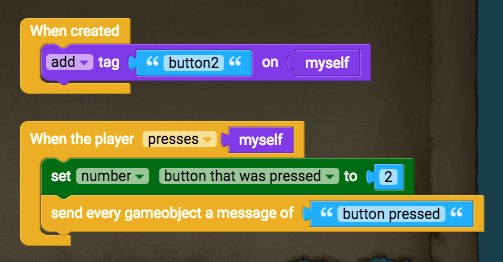
Grab the “When the player presses myself” block (from Events), and drag it out into the work space.

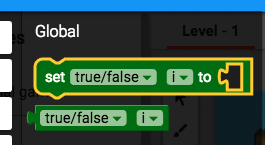
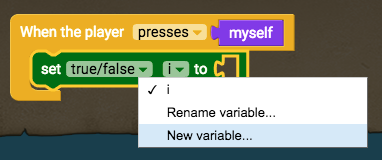
Now we’ll use a global variable to keep track of which button was pressed. Grab “set true/false i” from the Global section of Variables, and drag it into the “When the player presses myself” block.


From this, create a new variable named “button that was pressed”.

Change it from “true/false” to “number”, and drag “0” (from Operators) into the gap at the end of the block.

Change 0 to 1, so that this variable will remember that button 1 has been pressed.

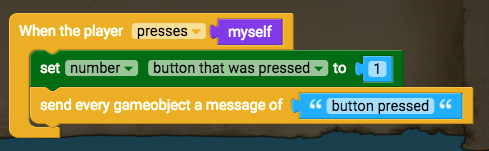
Now we’ll send a message that the “story page” script can receive, to let it know that the button has been pressed. Grab “send every game object a message” (from Events) and drag it under the variable block. Set the message to “button pressed”.

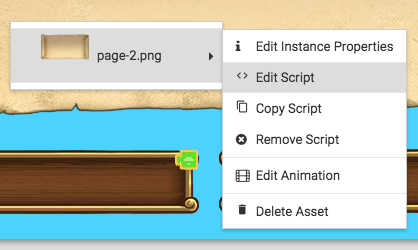
Now return to Level Edit mode, and edit the script of button 2.

Use the same blocks that we just added to the script of button 1, but make it so that the number variable is set to 2.

Now we’ll edit the “story page” script to receive this message.

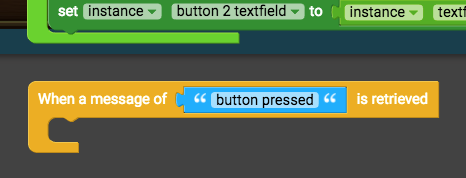
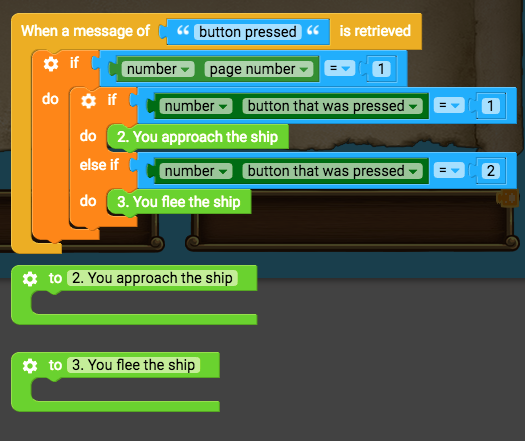
Grab the “When message of message is retrieved” block (from Events), and drag it out under the previous blocks. Rename “message” to “button pressed”.

When the “button pressed” message is received, that means the player has made a choice. We want to go to the next page in the story based on their choice, so we’ll update the text in the story page and in the buttons.
First we need to know what page the player is on when they press a button, so we’ll use an if-statement to check the page number.
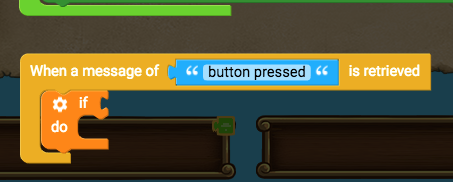
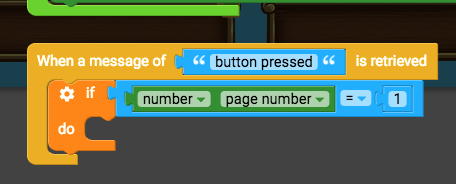
Grab the “if” block (from Control Flow) and drag it into the message block.

We’ll check if we’re on page 1, so grab “_=_” (from Operators), grab “number page number” (from Variables), and grab the number “1” (starts as “0” from Operators). Arrange them to read: “if number page number = 1”

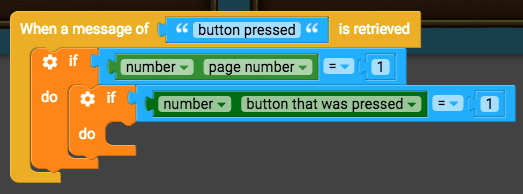
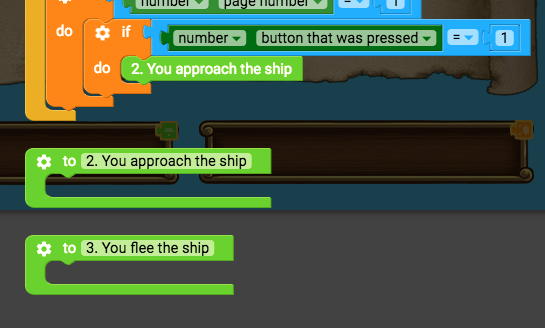
Now we’ll check which button was pressed. Grab another “if” block, another “_=_” block, another number “1”, and the global variable “number button that was pressed”. Arrange them to read: “if number button that was pressed = 1”

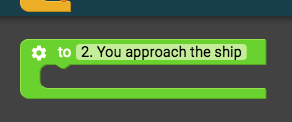
We’ll make another function for updating the text in the story page and buttons. Grab a new “to do something” block from Functions, and drag it underneath the other blocks.

Rename the function to the title of your next page. For example, in my story, when the player presses button 1 (Approach), that means they’ve chosen to approach the ship, so I’ll name my function “2. You approach the ship”.

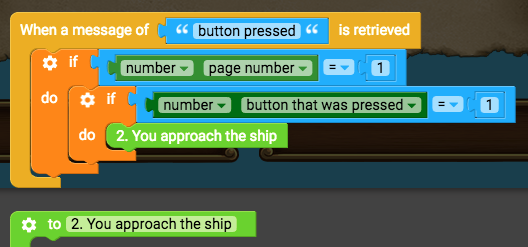
We’ll define this function later. For now, place the function call into the previous “if” block.

Create another function for if the player selects the alternative choice. This will be if the player presses button 2. In my example, button 2 is flee, so I’ll name this function “3. You flee the ship”.

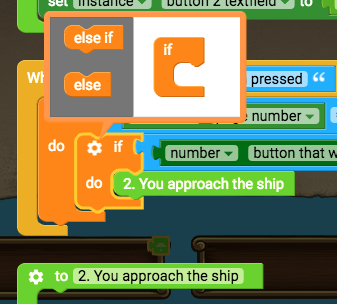
We’ll check if the button that was pressed = 2 by modifying the “if” block to become an “if-else-if” block. Click on the cog of the “if” block.

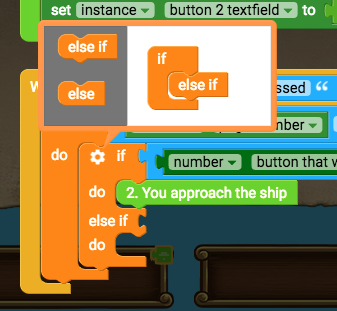
Drag the “else if” block inside the “if” block.

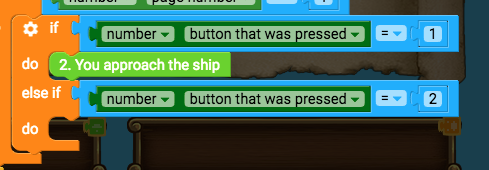
Click on the cog again to close this little window. Now duplicate the “number button that was pressed = 1” blocks, and drag the duplicates into the “else if” block. Change the “1” to “2”.

Grab your other function call (from Functions), and drag it into the “else if do” section.

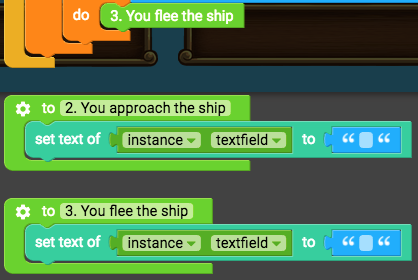
We can now use these two new functions to update the text in the story page and buttons. Grab two “set text of instance textfield” blocks from Draw, and drag them into the new functions.

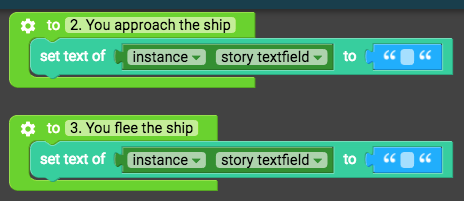
Replace the “instance textfield” blocks with “instance story textfield” (from the Properties section of Variables).

Now play the game.

When you click a button, the story text will update, but it will be empty. In the next step we will write more of our story.