Step 7: What's the story for pages 2 and 3?
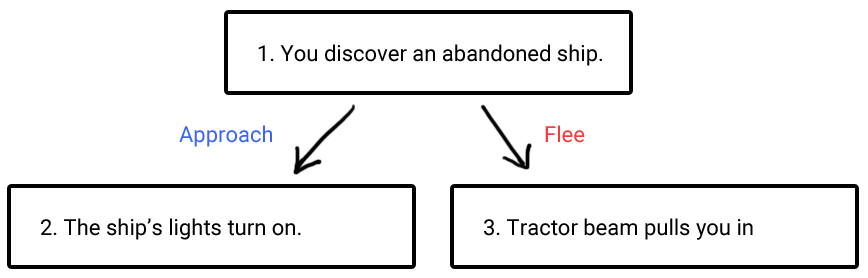
To know what all the different possibilities in your story could be, you'll need to have some kind of plan. You could create a flowchart similar to the one below:

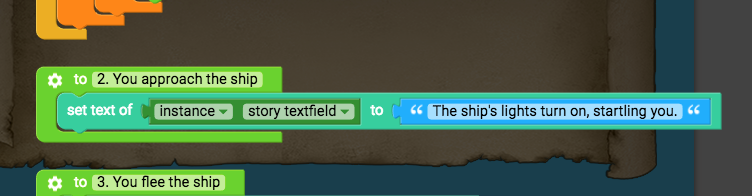
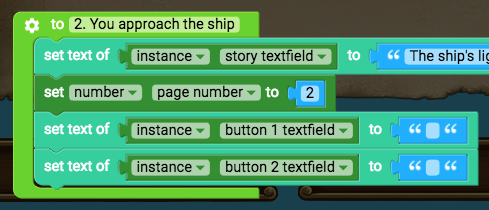
Find the function for page 2, and write out the story for page two in the textfield. For example, my page 2 happens once the player has chosen to approach the ship. I'll tell them that the ship's lights turn on, startling them.

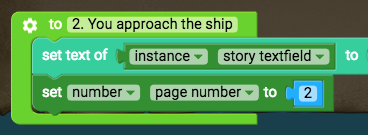
We need to make sure we update the page number variable, since we are on a new page. Grab the "set number page number" block (from Variables) and drag it under the textfield block. Set the number to 2, since this is page 2.

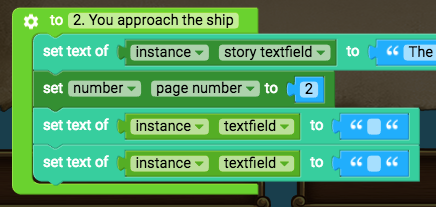
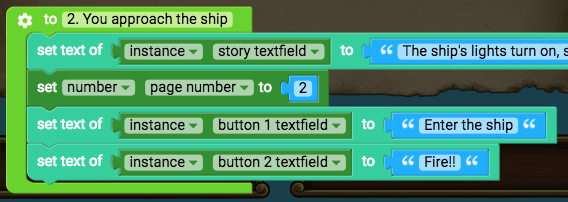
What should the choices on page 2 be? Grab two more "set text of instance textfield" blocks (from Draw), and drag them both into the function.

Replace "instance textfield" in both of those blocks with "instance button 1 textfield" and "instance button 2 textfield" (from Variables.)

The text fields for button 1 and button 2 should both be updated to reflect the new choices the player can make. For example, in my story on page 2, the player can choose to enter the ship, or shoot at it.

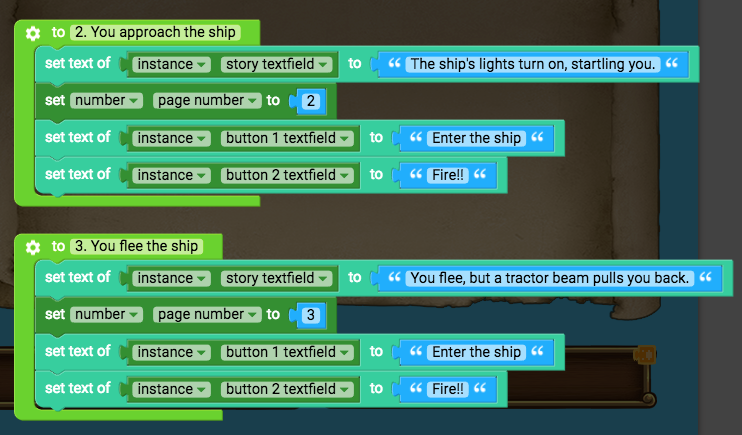
Once you've filled that text in, you can use the same blocks in the function for page 3.

My page 3 has the player attempt to flee the ship, but get pulled back by a tractor beam.
Make sure you update the page number variable for page 3 as well. Once you've filled in the new page and text for the buttons on page 3, you can play your game to test it out.

You can now click a button to go to the next part of the story, but the buttons on pages 2 and 3 aren't clickable yet. We'll fix that in the next step.